Sabtu, 25 September 2010
Resume Pertemuan 3
Pada halaman web, terdapat: structure(konsep yg paling dasar), style(urusan tampilan), code
pada fase kedua kita mengolah tentang interface..
pada fase ketiga baru tentang layout secara umum..
Usahakan jangan mencampur aduk antara script, style, dan structure pada saat membuat web
Spaghety code terjadi ketika kita mencampur adukkan tampilan, code, structure
HTML termasuk dalam bagian Structure..
HTML bukan bahasa pemrograman, tapi hanya bahasa dan memiliki aturan
HTML bukan termasuk case sensitive dalam penulisannya(XHTML yang case sensitive).
contohnya:
<B>Go boldly!</B>
<B>Go boldly!</b>
<b>Go boldly!</B>
<b>Go boldly!</b>
Setiap penulisan attribut harus memakai Quote (" ") contohnya:
<img src="robot.gif" height="10" width="10" alt="robot" />
Beberapa Aturan dalam HTML:
1. Anda harus memiliki indikator DOCTYPE dan sesuai dengan aturan. Sebagai contoh,<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/ xhtml1/DTD/xhtml1-transitional.dtd">
2. Anda harus memiliki <html>, <head>, dan <body> (atau <frameset> berisi dalam <body> dari tag <noframes>).
3. <title> harus datang pertama dalam elemen <head>.
4. Anda harus mengutip semua atribut anda, bahkan yang sederhana seperti <p align= "left">.
5. Anda harus menyusun tag anda dengan benar, sehingga <i> <b> </ b> </ i> Benar, tetapi <i> <b> </ i> </ b> tidak benar .
6. Anda tidak dapat menghilangkan tutup tag opsional, jadi <p> tidak dapat berdiri sendiri, Anda harus memiliki <p> dan </ p>.
7. Tag kosong harus tertutup, sehingga tag seperti <hr> menjadi </hr>.8. Anda harus menggunakan huruf kecil untuk semua tag dan nama atribut
Jumat, 17 September 2010
Resume Pertemuan 2
1. dimana lokasi mereka
2. Berapa umur mereka
3. Apa jenis kelaminnya
4. Bahasa apa yang digunakannya untuk berbicara
5. Konesksi seperti apa yang mereka miliki untuk dapat meng-akses web
6. Komputer jenis apa yang mereka gunakan.
Desain Phase
* Wireframes
* Screen and paper comps
* Creating the mock site
* Producing the HTML
* WYSIWYG Promises (What you see is what you get)
Wireframes
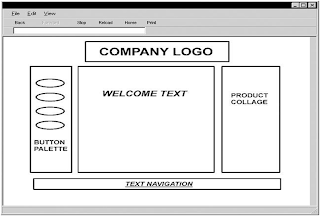
Kita membuat gambar kasar untuk web kita.. jadi belum ada gambar atau pun isi sama sekali, yg ada cuma sketsa doang yang akan memudahkan calon user untuk memahami inti web kita..

Screen and paper comps
Setelah membuat Wireframes, lalu kita membuat sketsa yang lebih nyata seperti button, header dan fitur" yang akan terdapat pada web yang akan kita design..biasanya pembuatannya di kertas lalu dilakukan pengeditan di computer(pada tahap ini masih berupa 1 gambar Full dan belum dipotong")
Creating the mock site
setelah melalui sketsa dan diedit di komputer.. lalu pada tahap ini dilakukan pembagian" atau pemotongan gambar yang telah diedit(sebelumnya masih dalam 1 bagian alias 1 gambar full belum dipotong" untuk pengaplikasian button dll pada web)
Producing the HTML
Pada Bagian ini kita mulai masuk pada tahap coding... Pada tahap ini dibagi menjadi 3:
1. Interactivity of a page (Built with server and client side programming)
2. Presentation of Page (Built with HTML, CSS, Flash and Media Elements)
3. Structure of Page (Built in HTML/XHTML)
WYSIWYG Promises
Pada tahap ini dilakukan proses sehingga apa yang telah kita coding dan kita hasilkan sesuai dengan tampilan pada browser pada saat dijalankan..
Sabtu, 04 September 2010
Review 5 Web Browser
Pada kesempatan kali ini saya akan me-review 5 Web Browser yang paling populer dan banyak digunakan saat ini..
1. Internet Explorer (Versi 8)
Browser yang satu ini adalah browser asli dari microsoft. Untuk lebih lengkapnya, berikut ini review dari saya:
==> Kelebihan
1. Include pada operating system(OS) Windows
2. Settingan koneksi lebih mudah
==> Kelemahan
1. Paling lambat jika dibandingkan dengan browser-browser yang saya review
2. Safari (Versi 4)
Safari adalah browser asli dari Mac OS tetapi kita juga dapat menggunakannya dengan free dan dapat di install pada OS Windows. Untuk lebih lengkapnya, berikut ini review dari saya:
==> Kelebihan
1. Tampilan yang menarik(salah satu kelebihan dari Mac OS)
2. Bersifat Free
3. Kita dapat mengetahui update terbaru seputar product Apple
==> Kekurangan
1. Penggunaannya cenderung ribet bagi yang belum terbiasa dengan Mac OS
2. Kecepatannya masih kalah dengan opera, Firefox, dan chrome
3. Opera (Versi 10.60)
Opera adalah Browser yang bersifat Freeware alias Gratis. Opera juga menyediakan Browser versi Mobile yang dinamakan Operamini yang sangat bagus untuk digunakan pada handphone kita. Tapi dalam hal ini yang saya review adalah versi desktop. Untuk lebih lengkapnya, berikut ini review dari saya:
==> Kelebihan
1. terdapat fitur turbo yang dapat memaksimalkan kecepatan koneksi kita(walaupun kurang efektif jika koneksi kita termasuk koneksi "keong" alias lemot)
2. Tampilan yang sangat menarik
==> Kekurangan
1. pada beberapa halaman web, opera tidak dapat menjalankannya dengan baik, contoh: http://sicyca.stikom.edu/ pada web ini jika kita menggunakan opera maka fitur dropdown(maaf kalo salah namanya, hehehehe) tidak berfungsi..
2. jika kita tidak menggunakan fitur turbo maka speednya masih kalah dengan chrome dan firefox
4. Firefox (Versi 3.6.8)
Firefox adalah Browser yang bersifat Freeware yang dibuat oleh Mozilla Inc. Selama beberapa tahun terakhir, mozilla adalah "Raja"nya browser. Untuk lebih lengkapnya, berikut ini review dari saya:
==> Kelebihan
1. Terdapat banyak Add-ons(aplikasi dari pihak ketiga) yang dapat mempercantik browser kita
2. Bersifat Freeware
3. Speed diatas browser lain(kecuali chrome)
==> Kekurangan
1. kelemahan yang paling besar adalah memakan size RAM yang sangat besar
2. Jika ada salah satu tab yang mengalami error maka semuan tab yang lain akan terkena imbasnya
5. Chrome (Versi 5.0)
Chrome adalah Browser buatan google dan merupakan browser Ter-muda alias yang paling baru diantara Browser-browser yang saya review. Tetapi walaupun baru Chrome dapat menandingi kehebatan dari Mozilla Firefox. Untuk lebih lengkapnya, berikut ini review dari saya
==> Kelebihan
1. membutuhkan size RAM yang cenderung kecil untuk menjalankannya
2. Bersifat Free
3. Pada saat mengakses youtube dan gmail(beberapa halam web yang berkerja sama dengan google) maka akses akan lebih cepat dibandingkan dengan menggunakan browser laen
4. Kecepatan mengakses wes dapat menyaingi kecepatan firefox
5. Jika salah satu tab mengalami error maka tab yang laen akan tetap aman alias lancar
==> Kekurangan
1. Pada saat install pertama kali terasa ribet karena harus langsung terhubung dan mendownload dari internet
Demikian Review dari ke 5 Browser yang paling populer saat ini. review ini merupakan murni dari pengalaman pribadi saya. Terima kasih..
1. Internet Explorer (Versi 8)
Browser yang satu ini adalah browser asli dari microsoft. Untuk lebih lengkapnya, berikut ini review dari saya:
==> Kelebihan
1. Include pada operating system(OS) Windows
2. Settingan koneksi lebih mudah
==> Kelemahan
1. Paling lambat jika dibandingkan dengan browser-browser yang saya review
2. Safari (Versi 4)
Safari adalah browser asli dari Mac OS tetapi kita juga dapat menggunakannya dengan free dan dapat di install pada OS Windows. Untuk lebih lengkapnya, berikut ini review dari saya:
==> Kelebihan
1. Tampilan yang menarik(salah satu kelebihan dari Mac OS)
2. Bersifat Free
3. Kita dapat mengetahui update terbaru seputar product Apple
==> Kekurangan
1. Penggunaannya cenderung ribet bagi yang belum terbiasa dengan Mac OS
2. Kecepatannya masih kalah dengan opera, Firefox, dan chrome
3. Opera (Versi 10.60)
Opera adalah Browser yang bersifat Freeware alias Gratis. Opera juga menyediakan Browser versi Mobile yang dinamakan Operamini yang sangat bagus untuk digunakan pada handphone kita. Tapi dalam hal ini yang saya review adalah versi desktop. Untuk lebih lengkapnya, berikut ini review dari saya:
==> Kelebihan
1. terdapat fitur turbo yang dapat memaksimalkan kecepatan koneksi kita(walaupun kurang efektif jika koneksi kita termasuk koneksi "keong" alias lemot)
2. Tampilan yang sangat menarik
==> Kekurangan
1. pada beberapa halaman web, opera tidak dapat menjalankannya dengan baik, contoh: http://sicyca.stikom.edu/ pada web ini jika kita menggunakan opera maka fitur dropdown(maaf kalo salah namanya, hehehehe) tidak berfungsi..
2. jika kita tidak menggunakan fitur turbo maka speednya masih kalah dengan chrome dan firefox
4. Firefox (Versi 3.6.8)
Firefox adalah Browser yang bersifat Freeware yang dibuat oleh Mozilla Inc. Selama beberapa tahun terakhir, mozilla adalah "Raja"nya browser. Untuk lebih lengkapnya, berikut ini review dari saya:
==> Kelebihan
1. Terdapat banyak Add-ons(aplikasi dari pihak ketiga) yang dapat mempercantik browser kita
2. Bersifat Freeware
3. Speed diatas browser lain(kecuali chrome)
==> Kekurangan
1. kelemahan yang paling besar adalah memakan size RAM yang sangat besar
2. Jika ada salah satu tab yang mengalami error maka semuan tab yang lain akan terkena imbasnya
5. Chrome (Versi 5.0)
Chrome adalah Browser buatan google dan merupakan browser Ter-muda alias yang paling baru diantara Browser-browser yang saya review. Tetapi walaupun baru Chrome dapat menandingi kehebatan dari Mozilla Firefox. Untuk lebih lengkapnya, berikut ini review dari saya
==> Kelebihan
1. membutuhkan size RAM yang cenderung kecil untuk menjalankannya
2. Bersifat Free
3. Pada saat mengakses youtube dan gmail(beberapa halam web yang berkerja sama dengan google) maka akses akan lebih cepat dibandingkan dengan menggunakan browser laen
4. Kecepatan mengakses wes dapat menyaingi kecepatan firefox
5. Jika salah satu tab mengalami error maka tab yang laen akan tetap aman alias lancar
==> Kekurangan
1. Pada saat install pertama kali terasa ribet karena harus langsung terhubung dan mendownload dari internet
Demikian Review dari ke 5 Browser yang paling populer saat ini. review ini merupakan murni dari pengalaman pribadi saya. Terima kasih..
Resume Pertemuan 1
Web development adalah istilah luas untuk pekerjan yanga terlibat dalam pengembangan sebuah situs web untuk internet (web di seluruh dunia) atau intranet (jaringan pribadi)
Contoh Intranet ==> Bank, perusahaan karena terhubung hanya pada 1 tempat (jaringan khusus dan tidak terhubung ke luar)
Web Programing
1. Stateless ==> tidak ada keterkaitan secara permanen, tidak bisa memantau
2. Multi Platform ==> tidak ada lagi saingan platform seperti windows & linux... Biasanya dijadikan dasar mengapa kita lebih memilih menggunakan web
3. Navigation Centric ==>
4. Base On Page ==> setiap halaman terpisah
5. Just Browser ==> hanya membutuhkan browser tidak butuh hal lain(aplikasi" laen)
6. Less Secure ==> tingkat keamanan rendah
Kapan Kita Harus menggunakan Web:
* ketika kita ingin informasi yang ingin kita sampaikan dapat dilihat oleh semua orang di seluruh dunia
* Infrastruktur pengguna tidak terbatas(bisa melalui multi platform)
* Pengaturan aplikasi minim
* Sedikit Mengguanakan Fasilitas OS
* Sekuritas Minimal
URL kepanjangan dari Uniform Resources Locator
Website adalah kumpulan dari halaman", gambar, video atau digital assets yang beralamat di URL, yang hanya terdiri dari nama domain, IP address, and the root path ('/') di Internet Protocol...
Secara umum/functional, website dibagi menjadi:
1. a personal website
2. a commercial website
3. a goverment website
4. a non-profit organization website
HTML bukan sebuah bahasa pemrograman melainkan sebuah document
Web Hosting adalah tempat atau rumah yang digunakan untuk menyimpan web kita agar dapat diakses oleh orang laen
HTML adalah
* sebuah bahasa yang mendeskripsikan sebuah halaman web
* Kepanjangan dari Hyper Text Markup Language
* HTML bukan bahasa pemrograman, melainkan sebuah Markup
HTML Tag adalah:
* kata kunci yang biasanya memakai <html>
* HTML tags biasanya dipakai berpasangan seperti <b> and </b>
* ada awal tag dan akhir tag untuk memudahkan kita
Markup adalah bahasa" yang bisa digunakan untuk memformat contohnya <body> </body>
Mengapa Joomla dan wordpress lebih cepat wordpress?? karena wordpress bukan untuk portal melainkan personal
Contoh Intranet ==> Bank, perusahaan karena terhubung hanya pada 1 tempat (jaringan khusus dan tidak terhubung ke luar)
Web Programing
1. Stateless ==> tidak ada keterkaitan secara permanen, tidak bisa memantau
2. Multi Platform ==> tidak ada lagi saingan platform seperti windows & linux... Biasanya dijadikan dasar mengapa kita lebih memilih menggunakan web
3. Navigation Centric ==>
4. Base On Page ==> setiap halaman terpisah
5. Just Browser ==> hanya membutuhkan browser tidak butuh hal lain(aplikasi" laen)
6. Less Secure ==> tingkat keamanan rendah
Kapan Kita Harus menggunakan Web:
* ketika kita ingin informasi yang ingin kita sampaikan dapat dilihat oleh semua orang di seluruh dunia
* Infrastruktur pengguna tidak terbatas(bisa melalui multi platform)
* Pengaturan aplikasi minim
* Sedikit Mengguanakan Fasilitas OS
* Sekuritas Minimal
URL kepanjangan dari Uniform Resources Locator
Website adalah kumpulan dari halaman", gambar, video atau digital assets yang beralamat di URL, yang hanya terdiri dari nama domain, IP address, and the root path ('/') di Internet Protocol...
Secara umum/functional, website dibagi menjadi:
1. a personal website
2. a commercial website
3. a goverment website
4. a non-profit organization website
HTML bukan sebuah bahasa pemrograman melainkan sebuah document
Web Hosting adalah tempat atau rumah yang digunakan untuk menyimpan web kita agar dapat diakses oleh orang laen
HTML adalah
* sebuah bahasa yang mendeskripsikan sebuah halaman web
* Kepanjangan dari Hyper Text Markup Language
* HTML bukan bahasa pemrograman, melainkan sebuah Markup
HTML Tag adalah:
* kata kunci yang biasanya memakai <html>
* HTML tags biasanya dipakai berpasangan seperti <b> and </b>
* ada awal tag dan akhir tag untuk memudahkan kita
Markup adalah bahasa" yang bisa digunakan untuk memformat contohnya <body> </body>
Mengapa Joomla dan wordpress lebih cepat wordpress?? karena wordpress bukan untuk portal melainkan personal
Langganan:
Postingan (Atom)